

このページでは、装飾用シートのカットデータを制作する際の注意点をご紹介いたします。
カットデータとは、カッティングマシン(プロッタ)でシートをカットする際に必要となるデータです。
illustrator等のソフトウェアを利用し、必ず以下の点にご注意ください。

制作は必ずベクターデータで
カッティングマシン(プロッタ)で装飾用シートへのカット加工を行なう場合は、必ずAdobe illustratorなどのソフトウェアを使用し、ベクターデータ形式で入稿データを制作してください。

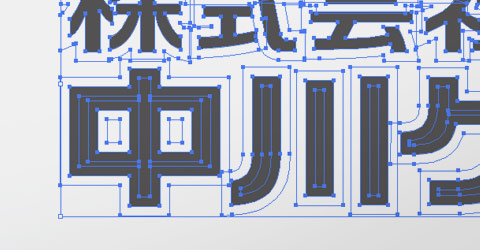
文字・線幅などを
アウトライン化
ベクターデータ形式で制作したデータは、必ずアウトライン化を行なってください。カッティングマシン(プロッタ)はパスに沿ってカット加工を行ないますので、不要なパスが残っていないる場合はそこもカットしてしまいます。
「command+Y」でアウトラインの表示にできます*。
※illustrator(Mac)の場合

重なり合うオブジェクトの合体
複数のオブジェクトのアウトラインバスが交差して重なりあう場合は合体させ、ひとつのオブジェクトにまとめてください。
「パスファインダー」の「合体」を使うと*、オブジェクトを合体できます。
※illustrator(Mac)の場合

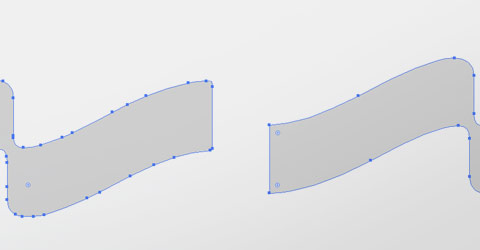
カットパスは
出来る限りシンプルに
不要なアンカーポイントは、出来る限り削除しましょう。
アンカーポイントが少なくシンプルになるほどカットラインがスムーズになり、仕上がりが美しくなります。
特に、スキャン画像をオートトレースした場合や、オブジェクトが小さい場合は注意しましょう。

内側から貼る場合は
データの向きに注意を
ガラスなどの内側からシートを貼る場合、データをミラーに反転させておくが、制作を依頼する施工店に入稿する際に、内貼りする旨を伝えましょう。
「オブジェクト」の「変形」から「リフレクト」を使用すると、制作データを反転させることができます。
※illustrator(Mac)の場合